3 Product Photography Hacks to Boost Your Sales
ADRIENNE WOLTER | 23 SEPTEMBER 2015

Geez, eCommerce stores sure have it tough these days.
How can you possibly stand up to the likes of Amazon, Target, and Walmart, with their gargantuan product catalogs? According to a study by Forrester Research, 39% of U.S. online shoppers start researching purchases directly on Amazon. By contrast, only 11% began researching purchases on Google and other search engines. Those are some staunchly loyal users.
So, how can you beat Amazon? With really good design, that’s how.
Think about it: how much has Amazon’s interface changed in the past few years? Its product pages have remained relatively unchanged for years. The website can load really slowly. Product photos are confined to a tiny spot at the left top of the page. There is not a lot of room to creatively present a product. Some products are next to impossible to explain and truly show off within these boundaries.
Here’s how to use a beautifully functional website and brilliant product photography hacks to stand up to Amazon and the rest of ‘em.
A View from Every Angle
It has always been difficult for consumers to get a feel for a product through their computer screen. In a brick and mortar shop, your customers can pick up a product, turn it around in their hands, and really inspect all the finer details. Not so with eCommerce. Sometimes, all they have to go off of is three or four generic product shots provided by the manufacturer!
Innovative solutions are popping up to break down that barrier, though.
The Super Zoom
Best for: Two-dimensional products with lots of tiny details
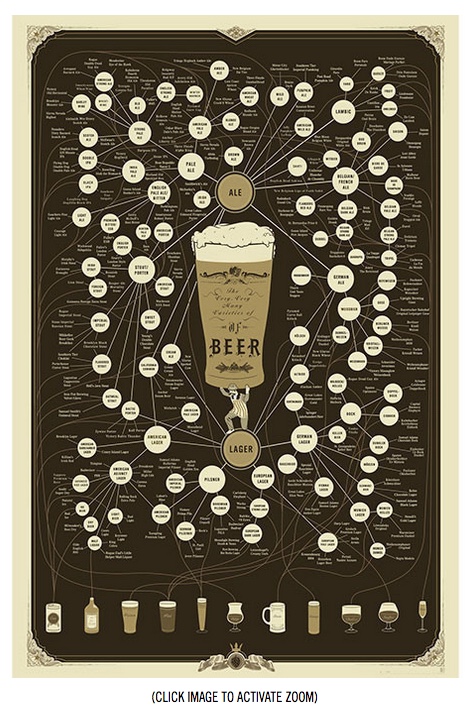
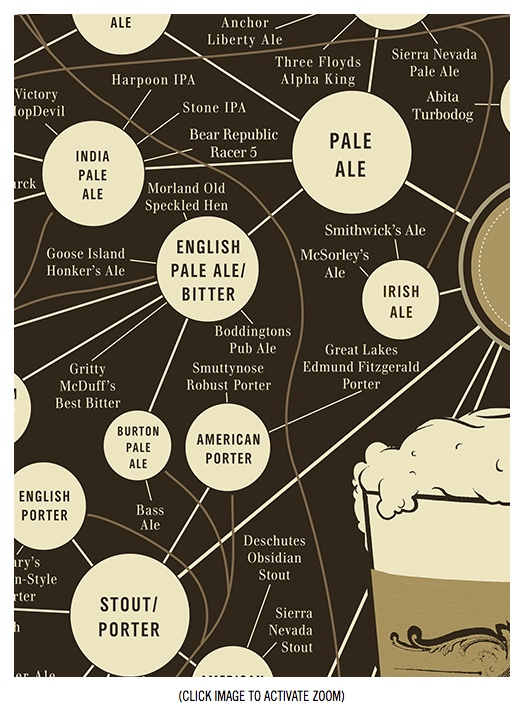
Pop Chart Lab is a design collective with a goal “to render all of human experience in chart form.” They sell prints and décor with immensely comprehensive graphs, like this one with 89 varieties of beer:

Activate the zoom, and enjoy the chart in all its intricate splendor:

Flip-Flopping Views
Best for: Showing the front and back of a product
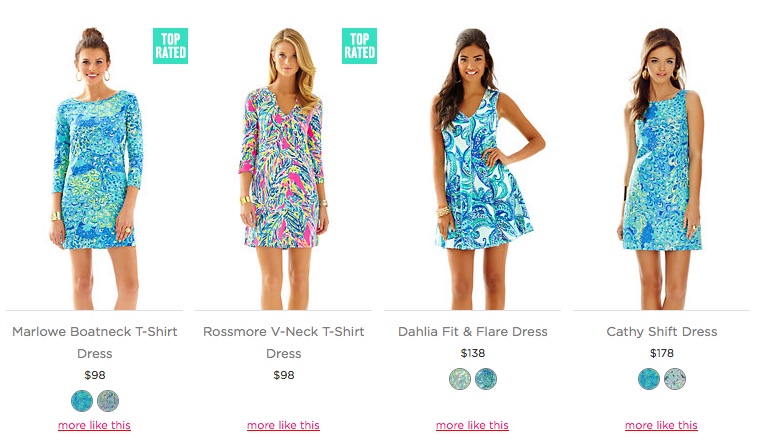
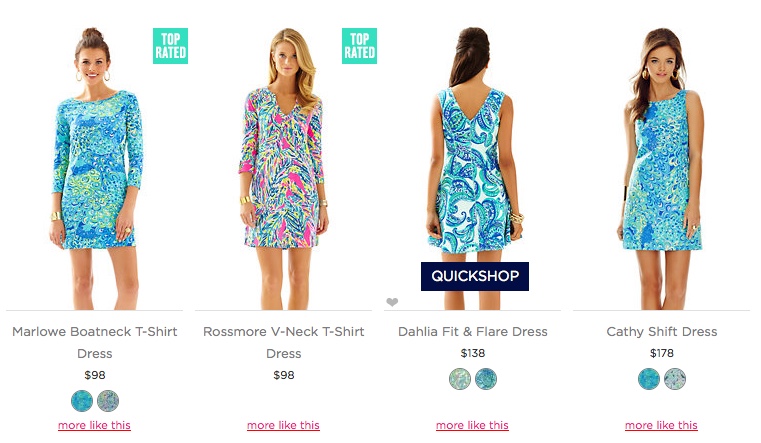
Making a product image flip flop when the user hovers is a very intuitive way to show both sides of a product, or to show a product alone or in use. Here it is in action on Lilly Pulitzer:

If you hover your cursor over a dress, you can see the other side:

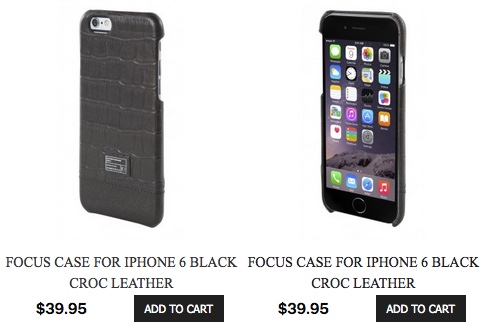
You can use this for things other than clothing. HEX also uses this feature to show both sides of their products. Here’s the same iPhone case alone and on rollover:

Turning Rollovers
Best for: Accessories
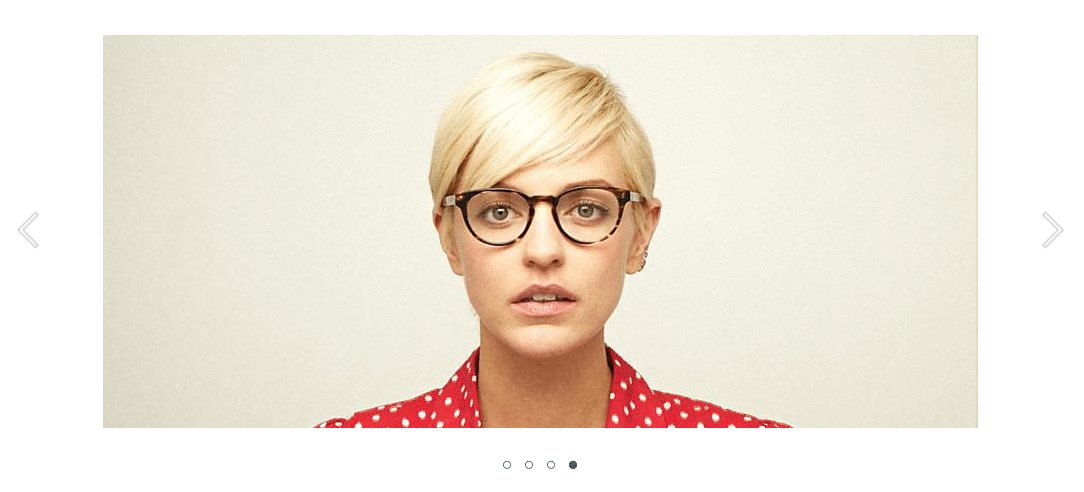
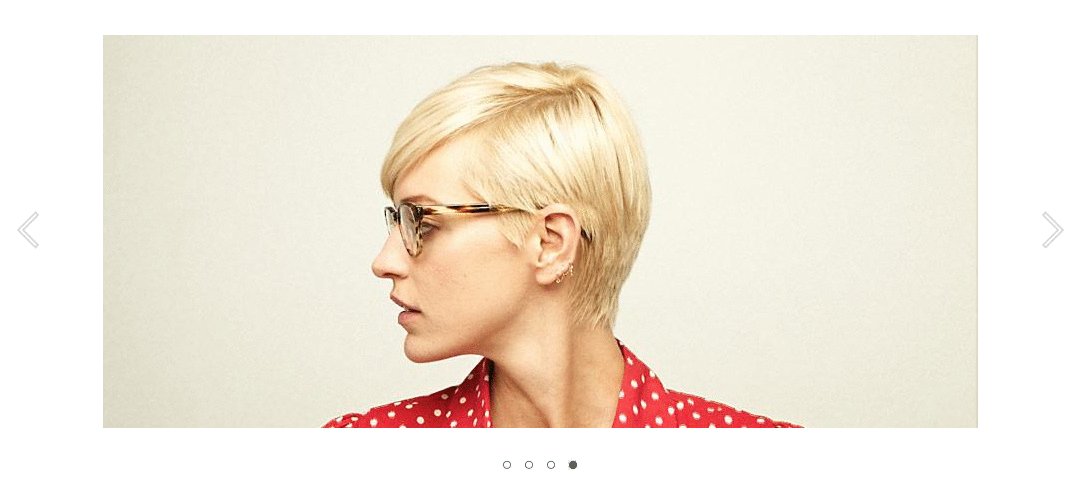
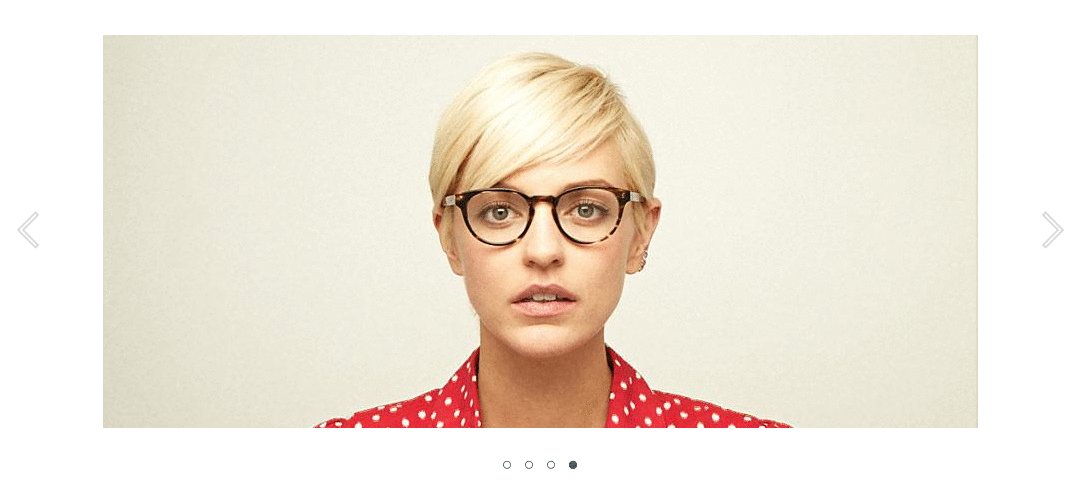
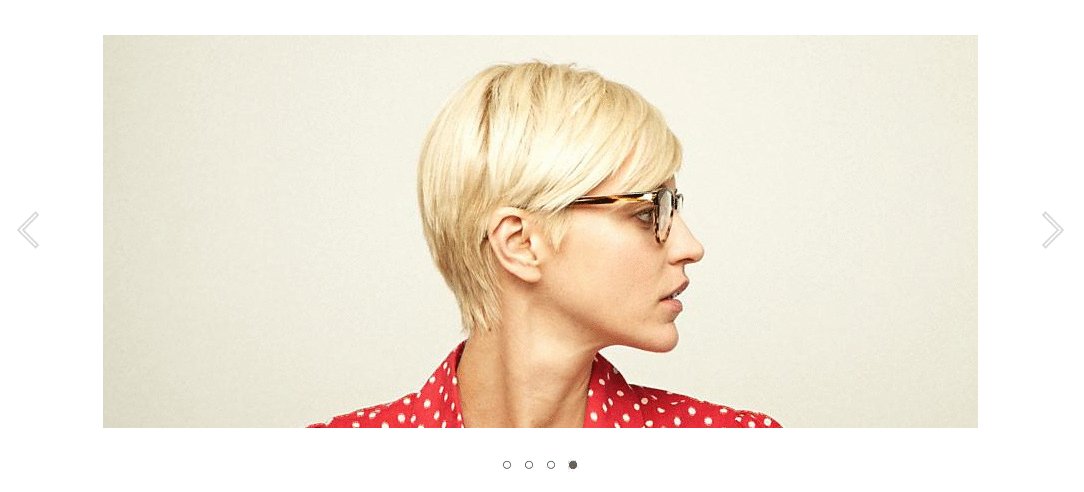
Sometimes, you need to show more than just two sides of something. Sure, you could just provide multiple product shots from different angles, but Warby Parker has a better solution for displaying how their glasses look on someone’s face. They, too, use a rollover effect, but in this case the model’s head follows your cursor.

360 Degree Product Shots
Best for: Three-dimensional products where every angle matters
In Warby Parker’s case, they achieved that last product image with some clever coding and seven photographs, but if you want to show every angle of a product, you could go for the whole 360 degrees. That’s what Kilter does for their rock climbing grips, accomplished by photographing the product on a turntable and with the help of a Shopify plugin.

Crowdsourcing Product Imagery
Curating product photos from your audience has many benefits. First and foremost, it can mean a LOT of free shots of your products in context. People don’t want to buy a product; they want to buy a better version of themselves. Seeing your product in use will show them how it can improve their lives.
Beyond just that reason, though, it shows off the fact that you have an active and engaged community that loves your products. That evidential word of mouth can work wonders for building trust and boosting your sales.
Crowdsourcing is easy when you already have a large fanbase, but what if you are still trying to build one up? You can still make crowdsourcing work – you just have to incentivize it a little. Offer a randomly drawn prize for all the customers who send you photos of your products in use. Or, give everyone who participates a discount or small bit of credit towards his or her next order. It’s a win-win!
I’ve seen this done in two ways: setting up a social media feed, and actually building community contributions into the product pages.
Customer Product Shots Feed
Best for: Any product your customers would want to share on social media
Gelly Roll, creator of the gel pen, has a devoted following of artists, doodlers, and crafters on social media. They take advantage of this active community with an Instagram feed right on their homepage. Anyone can tag a photo #GellyRoll for the chance to be featured in the feed.

Tying Community Photos to Product Pages
Best for: Fashion
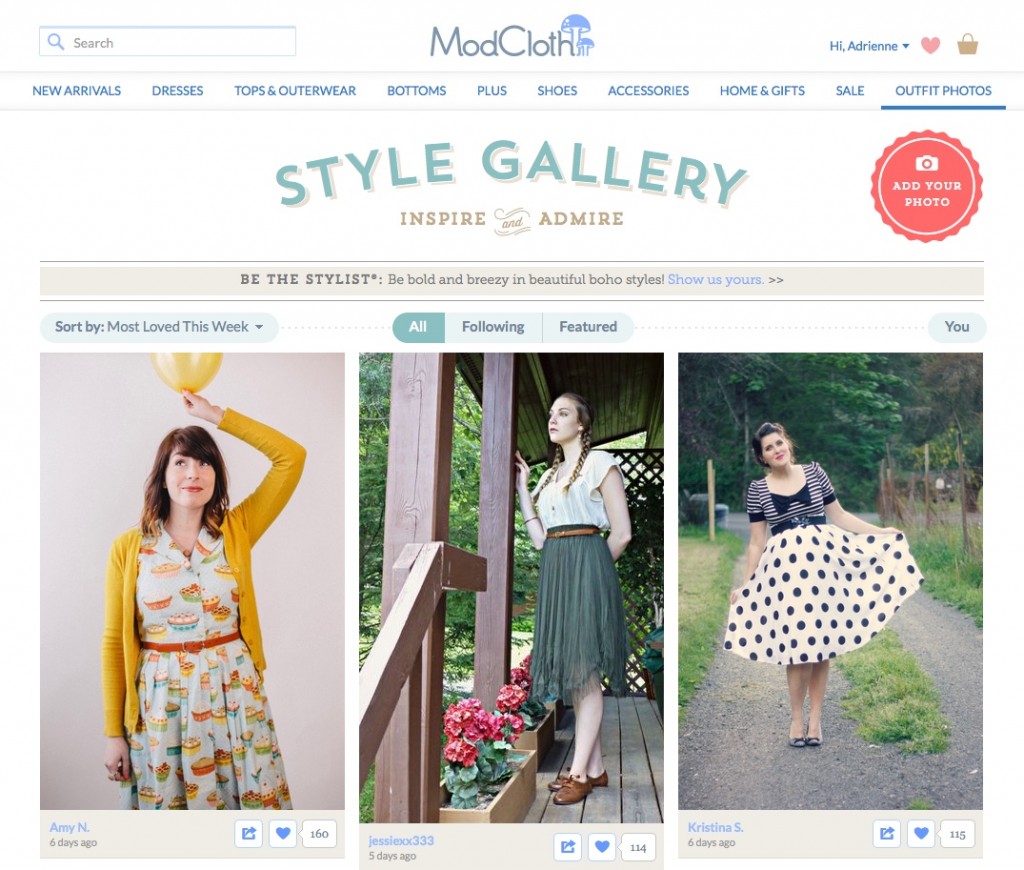
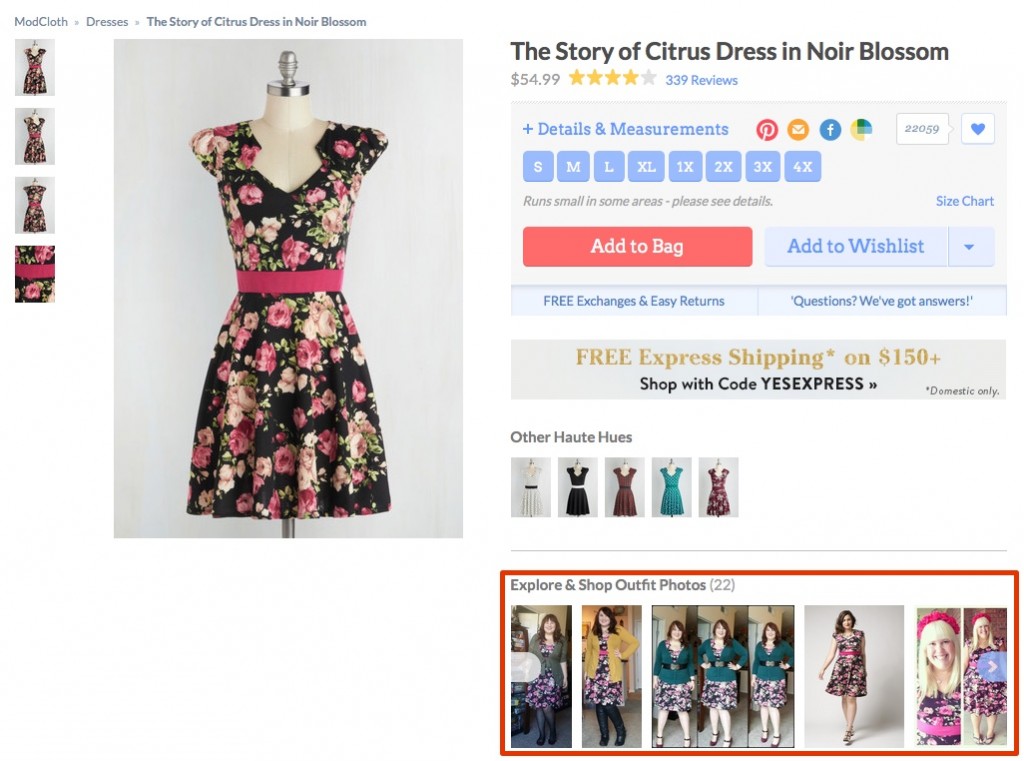
ModCloth goes beyond the simple feed concept and actually integrates customer product shots into their website. The Style Gallery is a well-loved feature in their community and one that is used very frequently because it shows how their products look on all shapes and sizes, and serves as a good source of inspiration for shoppers. By default, photos are sorted by “most loved this week,” adding an element of popularity to the equation.

In addition, customer shots appear on the product page for every product they have user-submitted photos for, meaning that the larger their database of community photos grows, the more shots they can display on their product pages.

Interactive eCommerce
With the rise of interactive web technologies, it is possible to go beyond offering up still product shots – you can actually let your potential customers play with the product right on their computer screen.
From the examples I’ve encountered, this technology has two particularly powerful uses: allowing your customers to intuitively customize your products, and explaining complicated features or components.
Intuitive Product Customization
Best for: Products with complex customization options
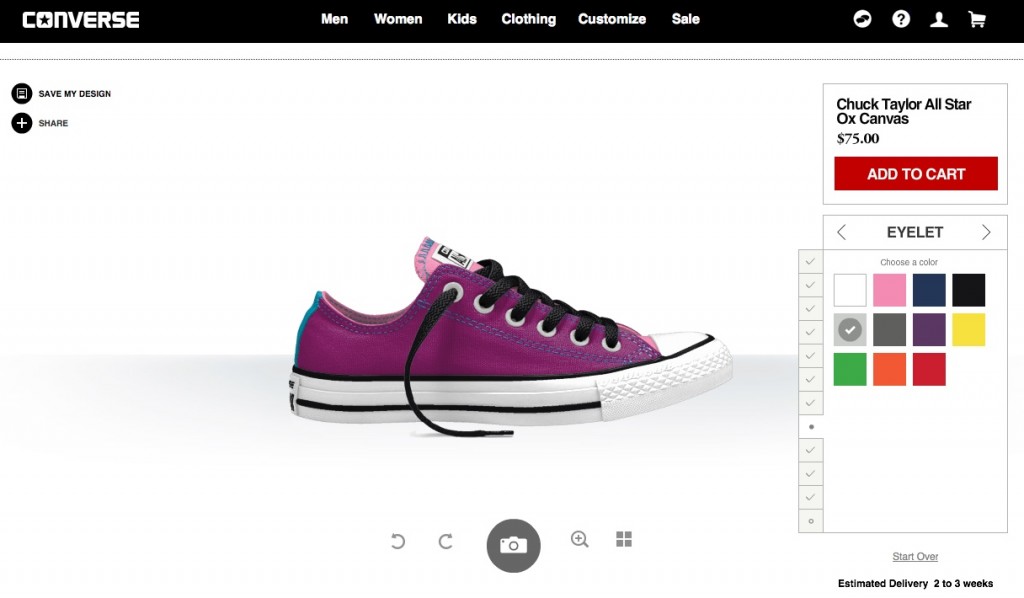
If you offer more customization options than just a few color swatches on your product page, you may benefit from presenting those options not in a series of drop downs but as an interactive interface. These build-your-own tools are popping up on eCommerce sites for everything from tents to bicycles. Here’s the design your own Chuck Taylor tool from Converse Shoes:

Since you can change colors on everything from the shoelaces to the rubber sole to the stitches, this click-and-color interface makes things a lot easier. (And more fun, too!)
Explaining Complex Features
Best for: High-tech products
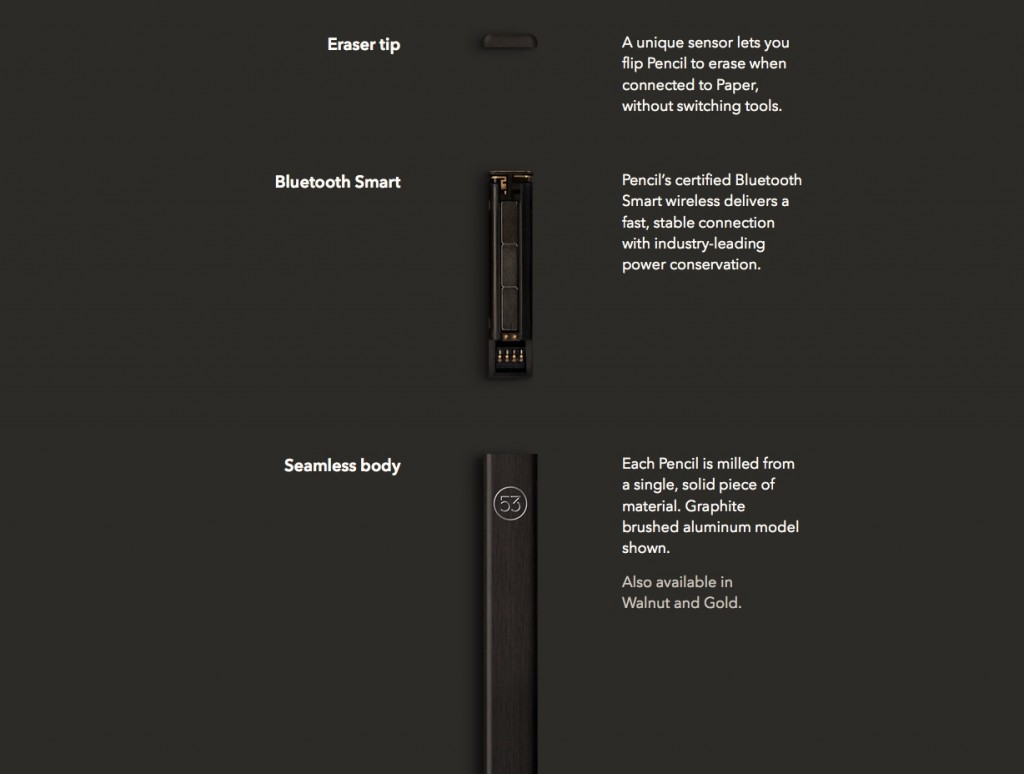
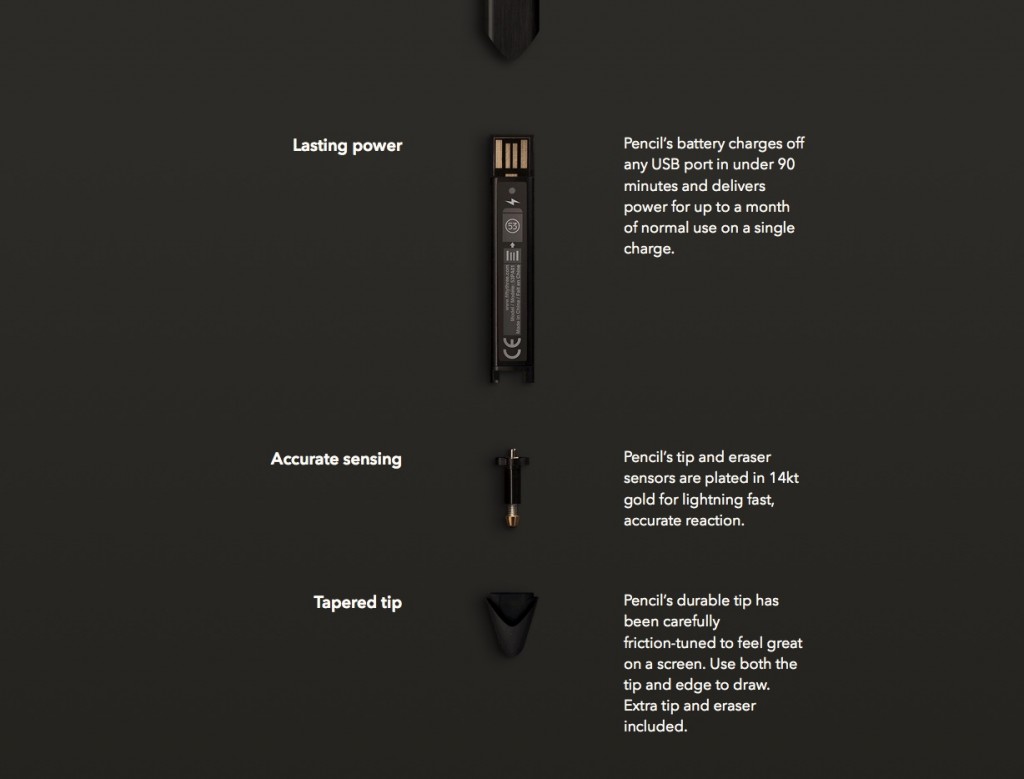
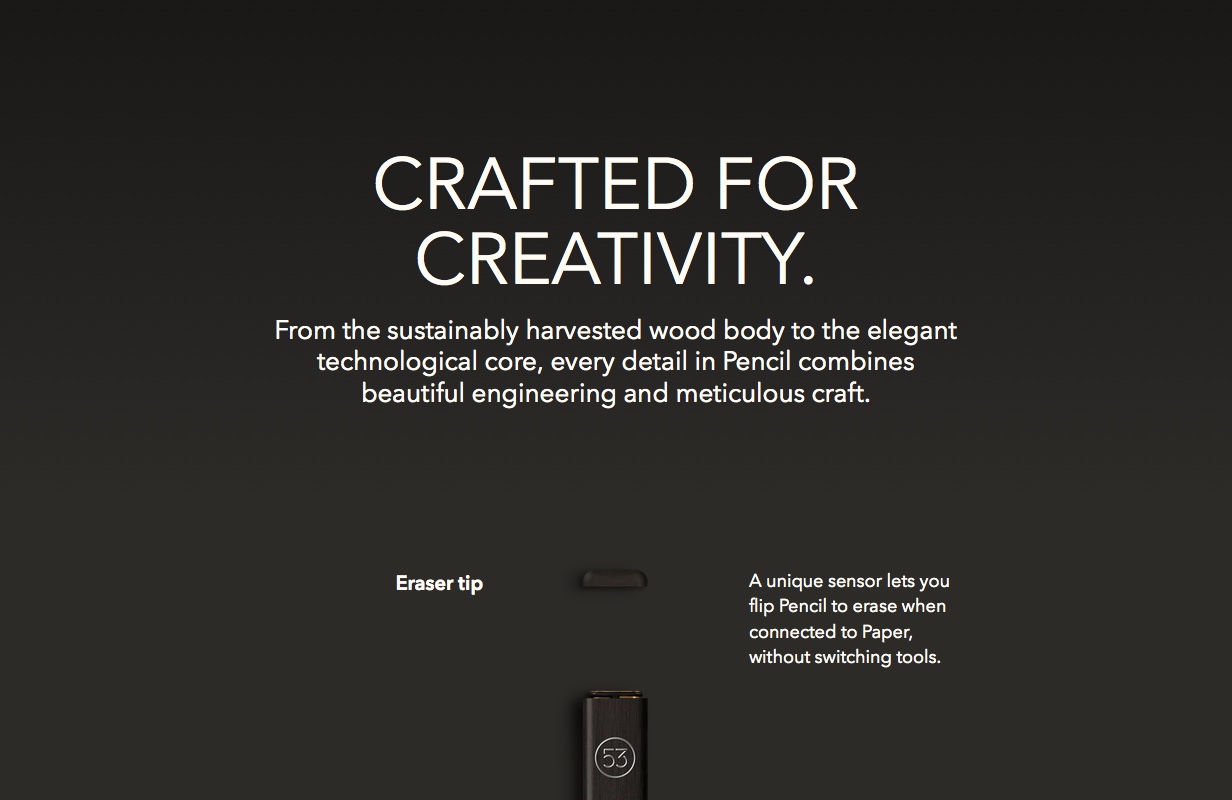
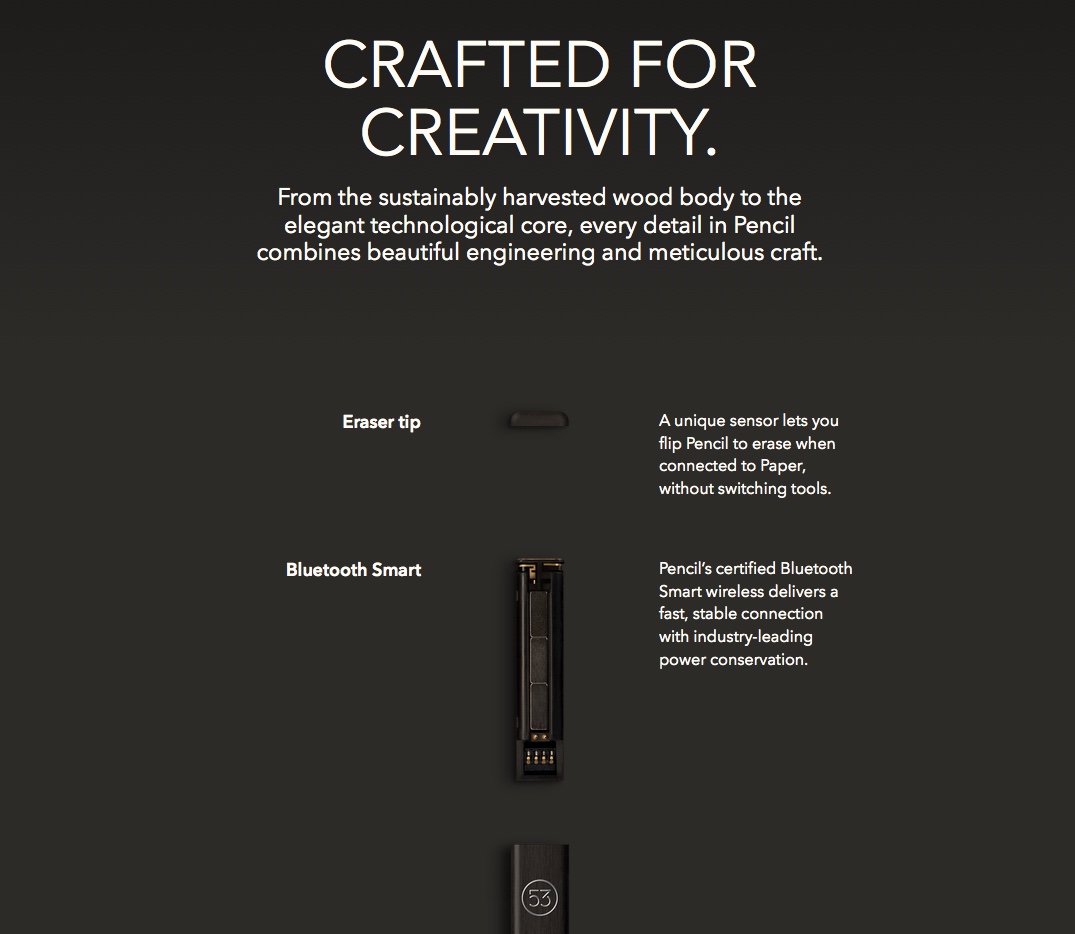
You don’t need a super high-tech online tool to make your product page interactive, though; some things you can accomplish just through the clever use of parallax scrolling. I love the explanation of what Pencil by 53 is made of. As you scroll, the iPad stylus literally comes apart before your eyes, detailing the purpose of each component:


That’s one memorable way to explain a gadget’s features!
Wrapping Up
It can be hard for consumers to connect with your products through a computer screen, but embracing these product photography and presentation hacks can make a world of difference. Not only can potential customers get a better feel for your product, but you can beat Amazon at their own game by wowing visitors with a well-designed product page.
What other innovative product photography hacks have you noticed while shopping online? Share your favorites in the comments below!